Branching logic in forms
Product designer, 2021
Branching logic is the interstitial tissue that connects all parts of our form builder: pages, workflow, integrations, and deployments. But the first version of this feature was highly error-prone, which meant it required a lot of developer support. This became an operational risk and caused us to lose deals early in the sales pipeline.
We knew we needed to redesign the feature from the ground up.
Branching logic gives form builders a more powerful, intuitive, and less error-prone experience, and allows them to create a great user experience for their customers. As the lead designer for the form builder, I owned the end-to-end design process, collaborating closely with my product and engineering leads, as well as a team of four engineers to create a new and improved version of branching logic.
Problem Framing
Designing for form builders
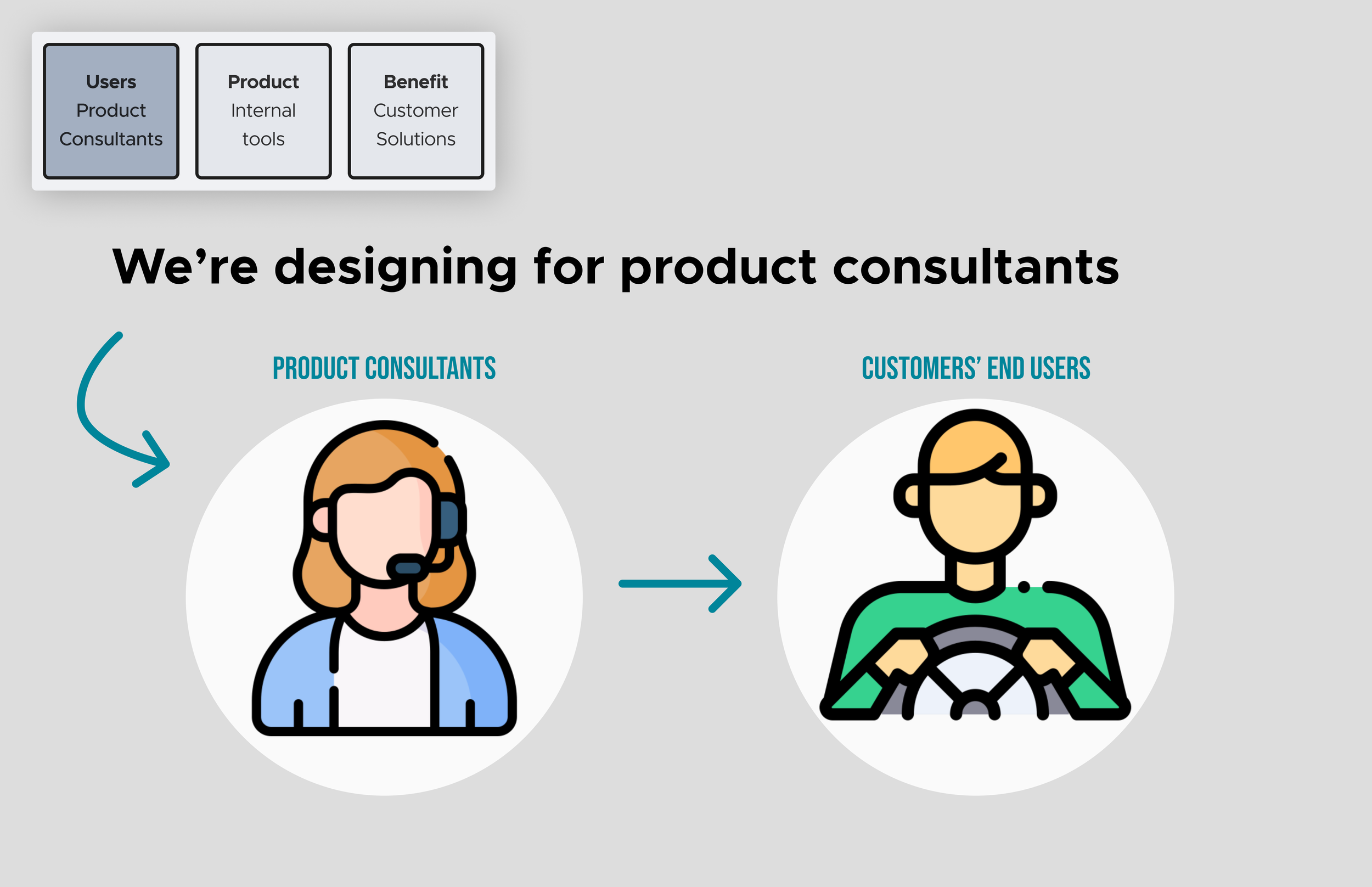
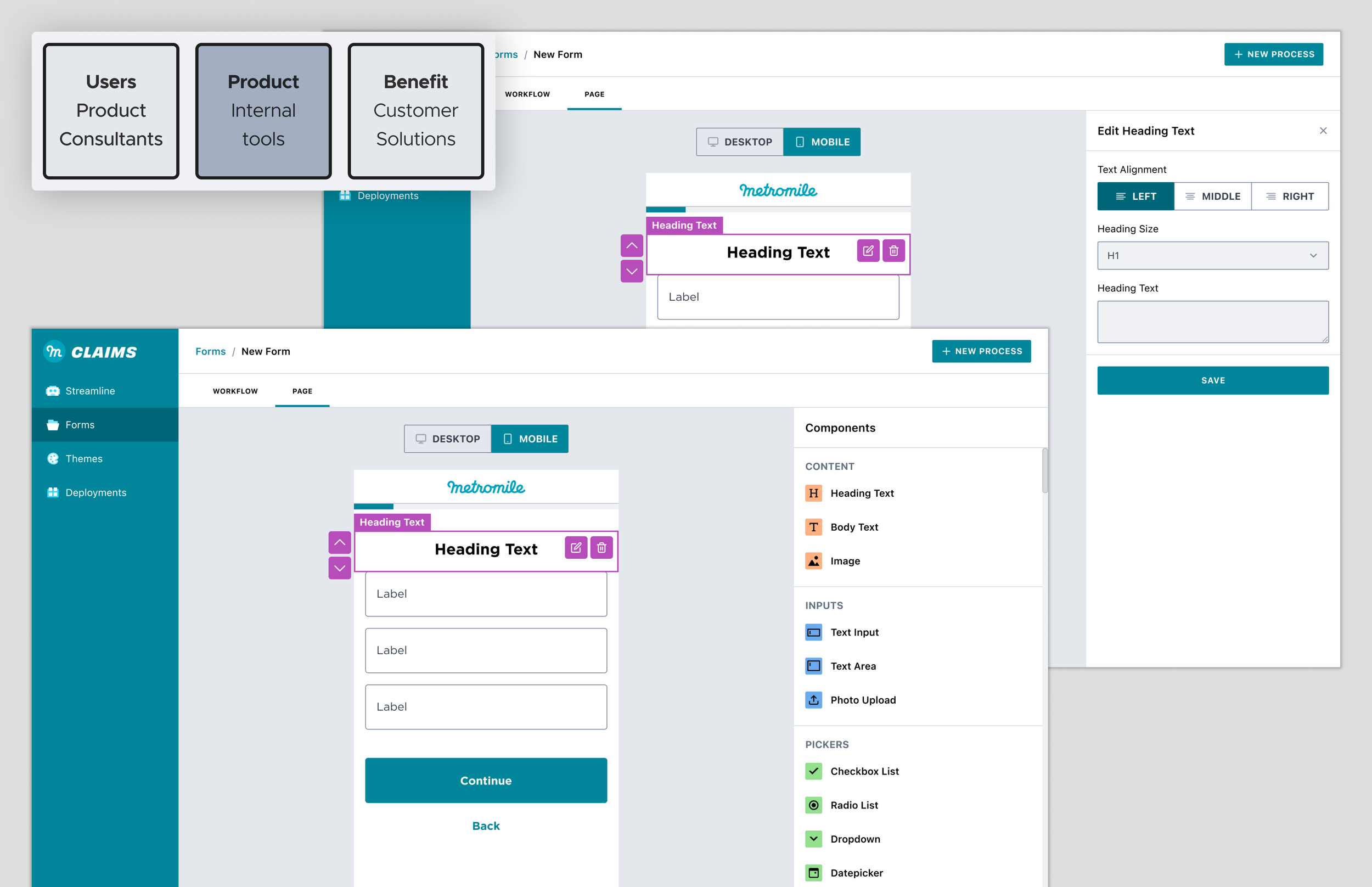
The Form Builder is an internal tool that our product consultants use to design forms for our clients. It’s part of a platform of internal tools—such as our page editor—that we’re designing and productizing concurrently. We design for our users, who in turn build for our customers.
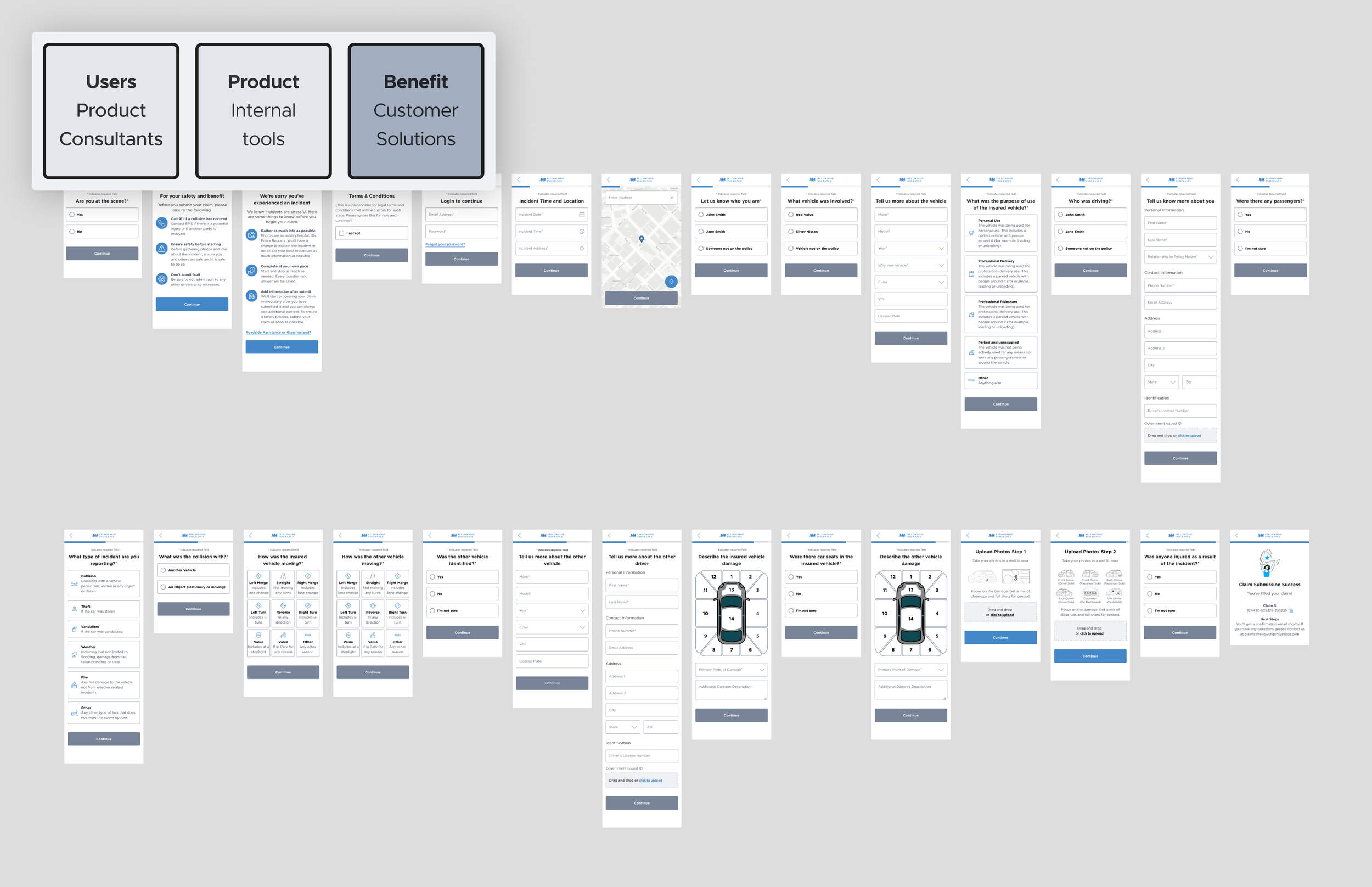
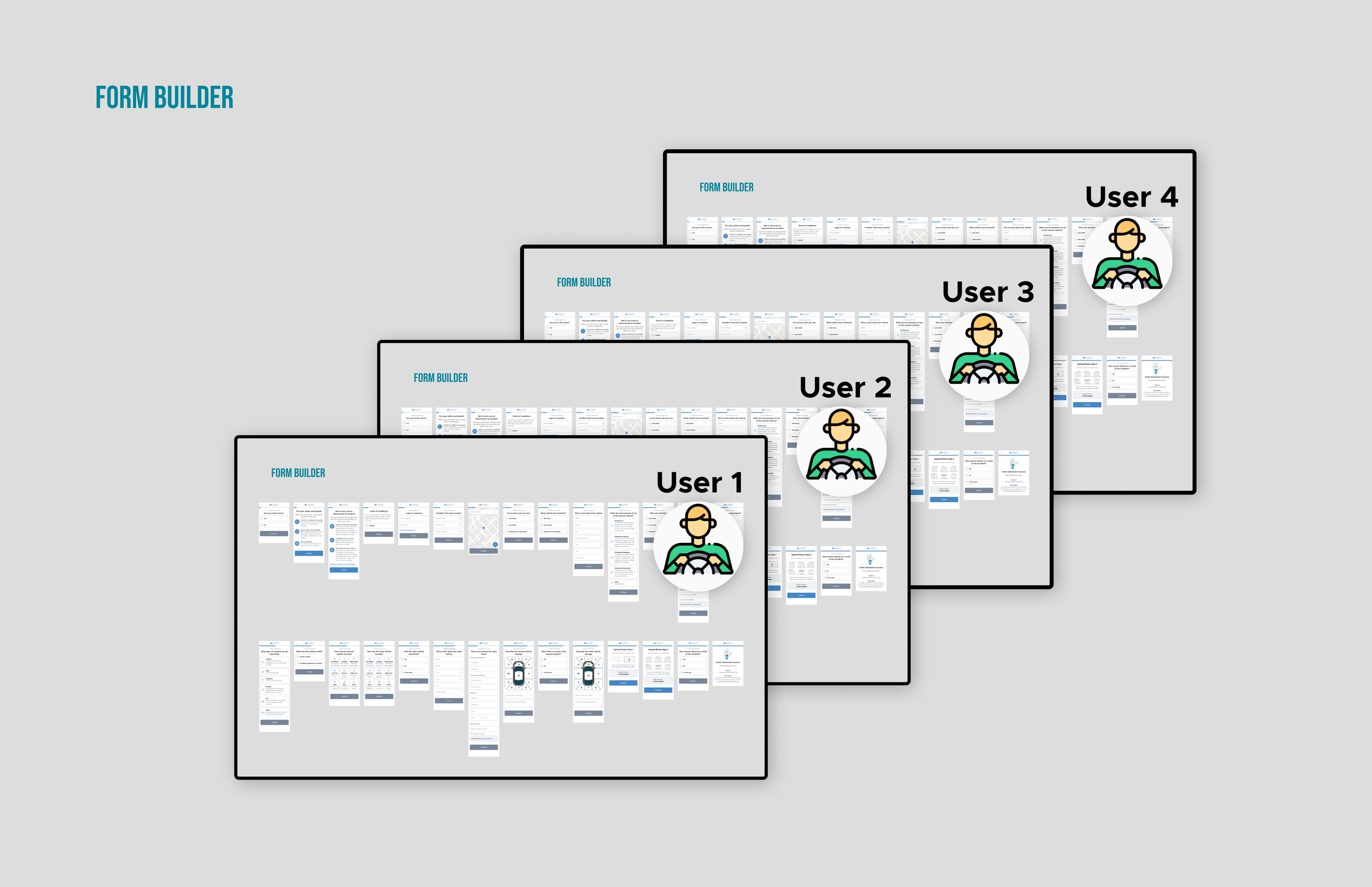
This is all for the benefit of designing forms for different customer end-user use cases (e.g.: auto insurance claim, repair shop locator, checking on claim status, etc.). So we need to build a feature that can not only create user flows for different use cases, but also one that creates user flows that will be experienced differently by each user, depending on user inputs and external data. That’s where branching logic comes in.
Problem Discovery
Research
As with any design process, I began by conducting research—interviewing our users, documenting pain points and use cases, and researching tools with similar functionality on the market.
My research highlighted pain points along the current user journey, including:
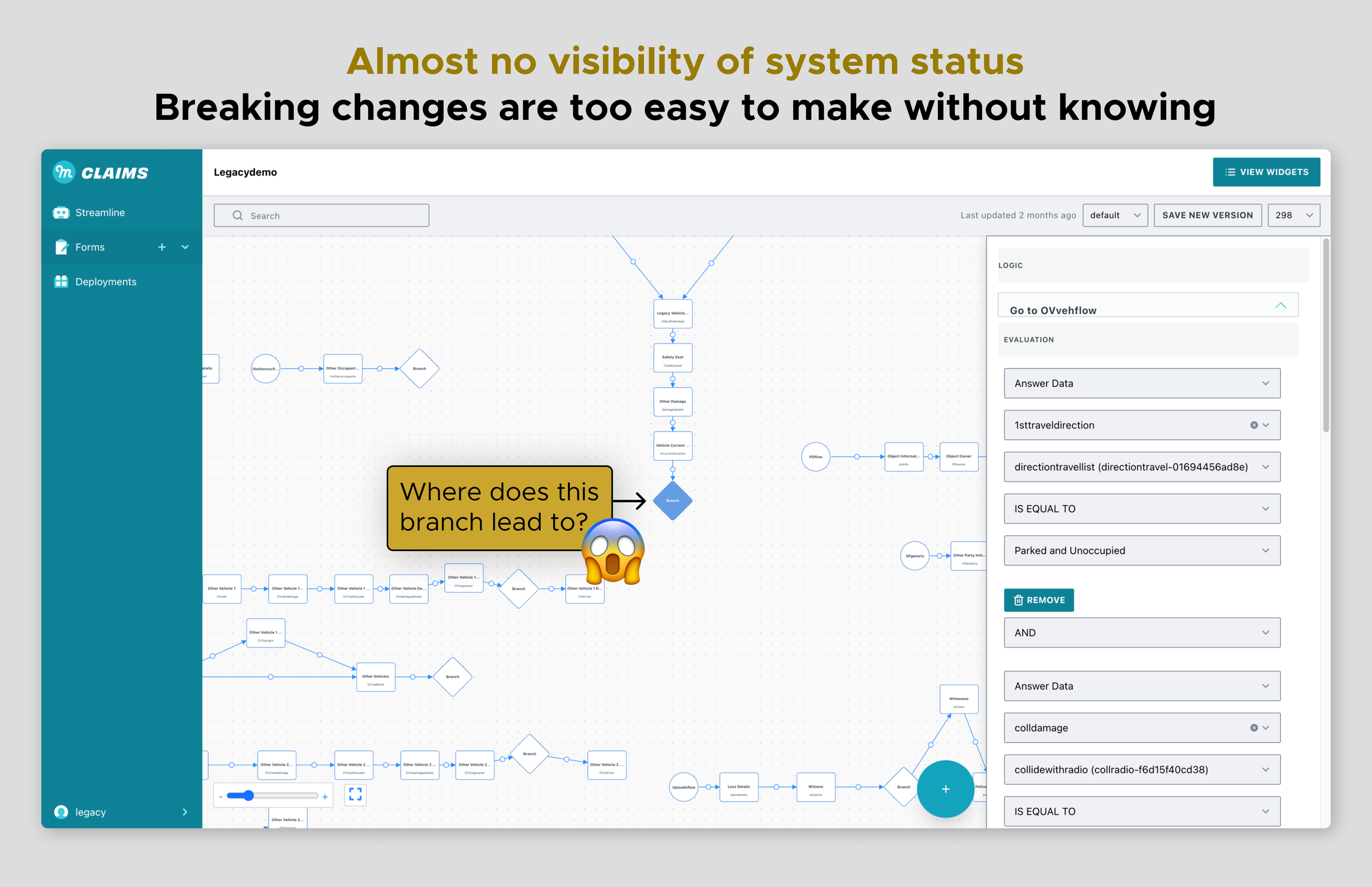
Breaking changes are easy to make without user knowing
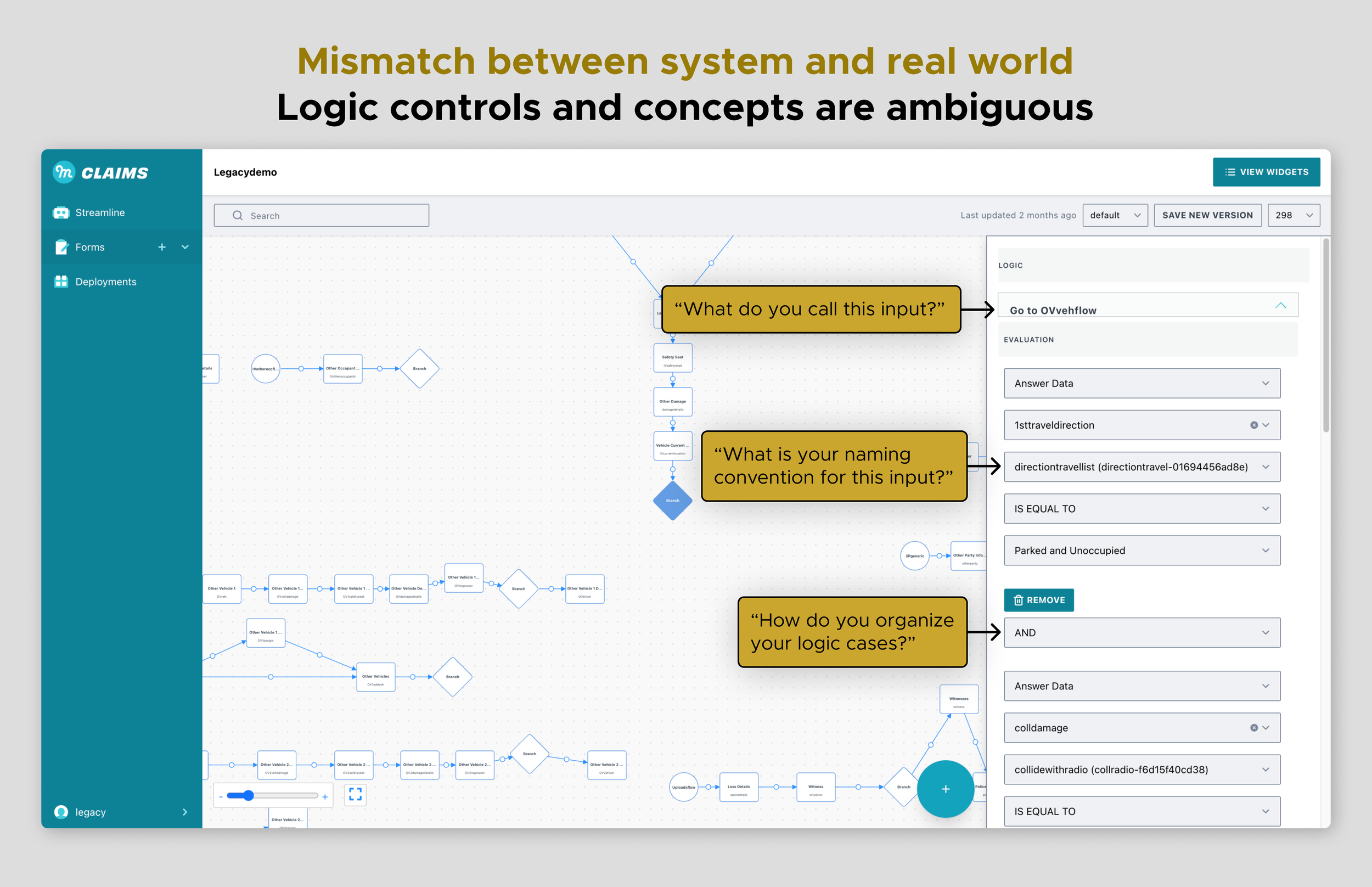
Logic controls and concepts are ambiguous
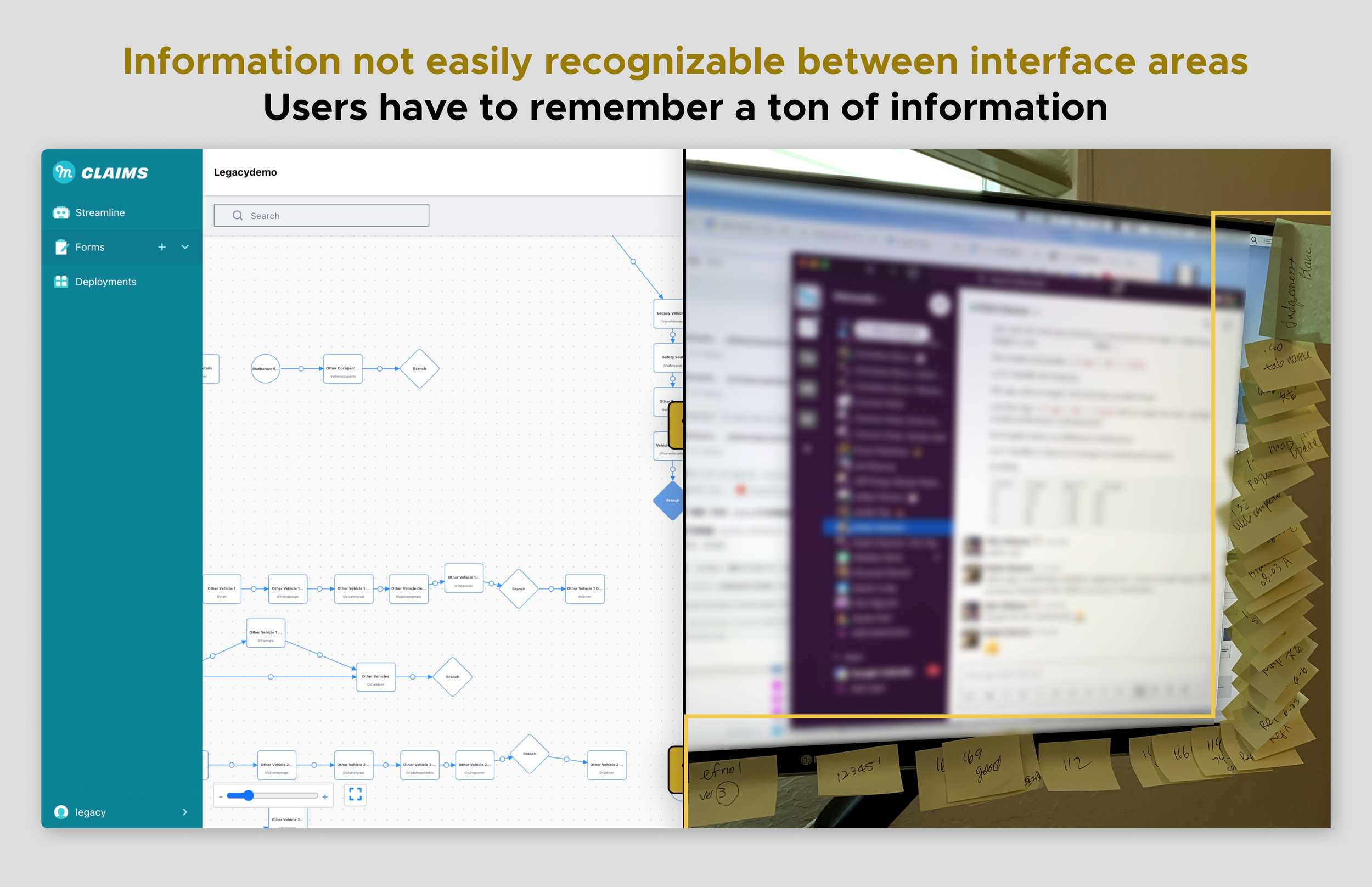
Users have to remember a ton of information
Current user journey
Through my user interviews, I was able to map the current user journey. This led to an updated understanding of the scope of users mental models when it came to creating branching logic.
MVP Scope
For our MVP feature, we aligned on a scope for the smallest coherent version of branching logic we could build and learn from.
Design
Configuration UX
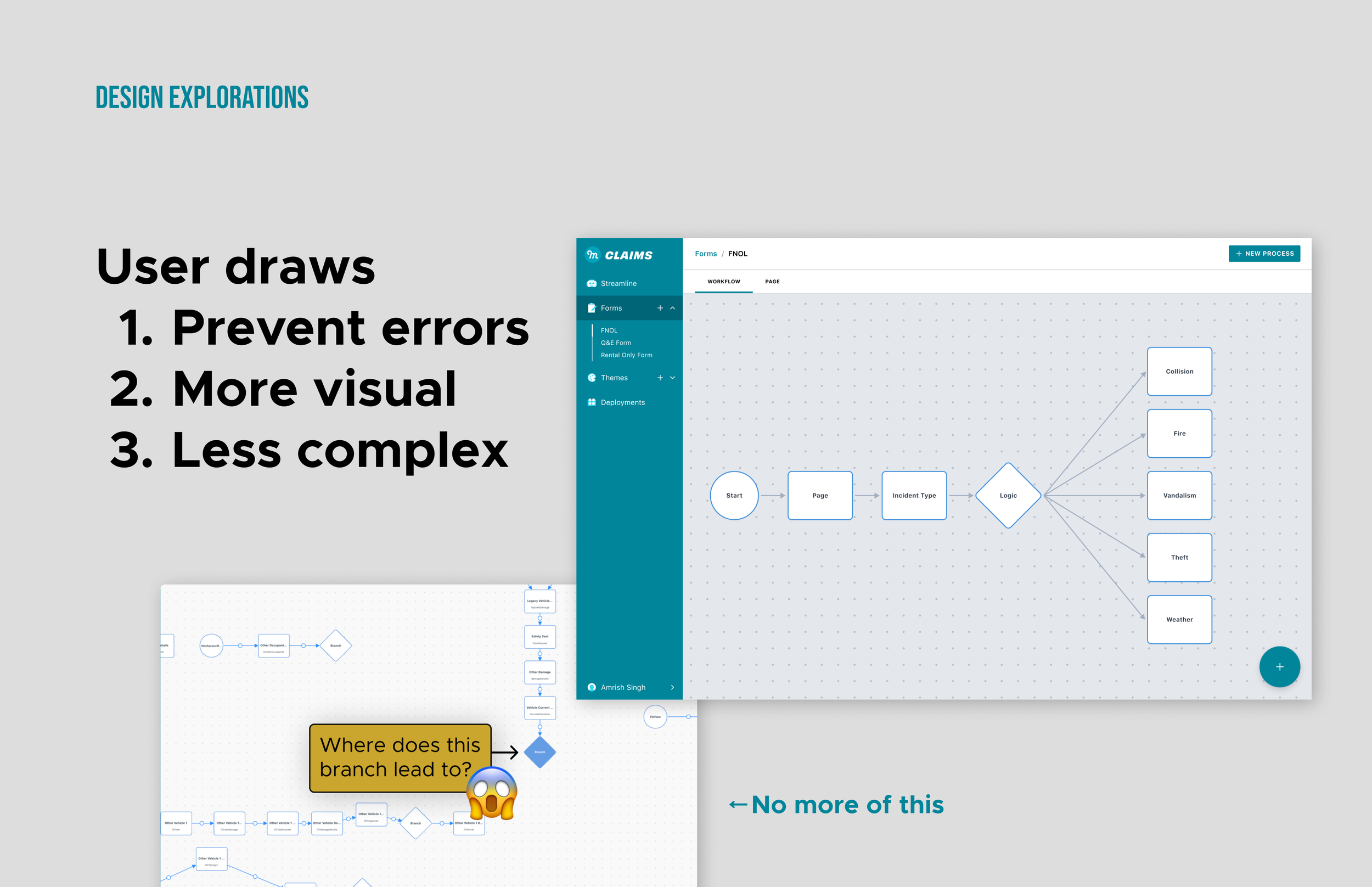
With user research completed and scope agreed upon with product, I set out to determine the ideal user journey for the core branching logic functionality. After many discussions with my engineering counterpart, we landed on a pattern that would be easy to understand visually, more stable from a technical standpoint, and less error-prone than the previous version.
New navigational paradigm
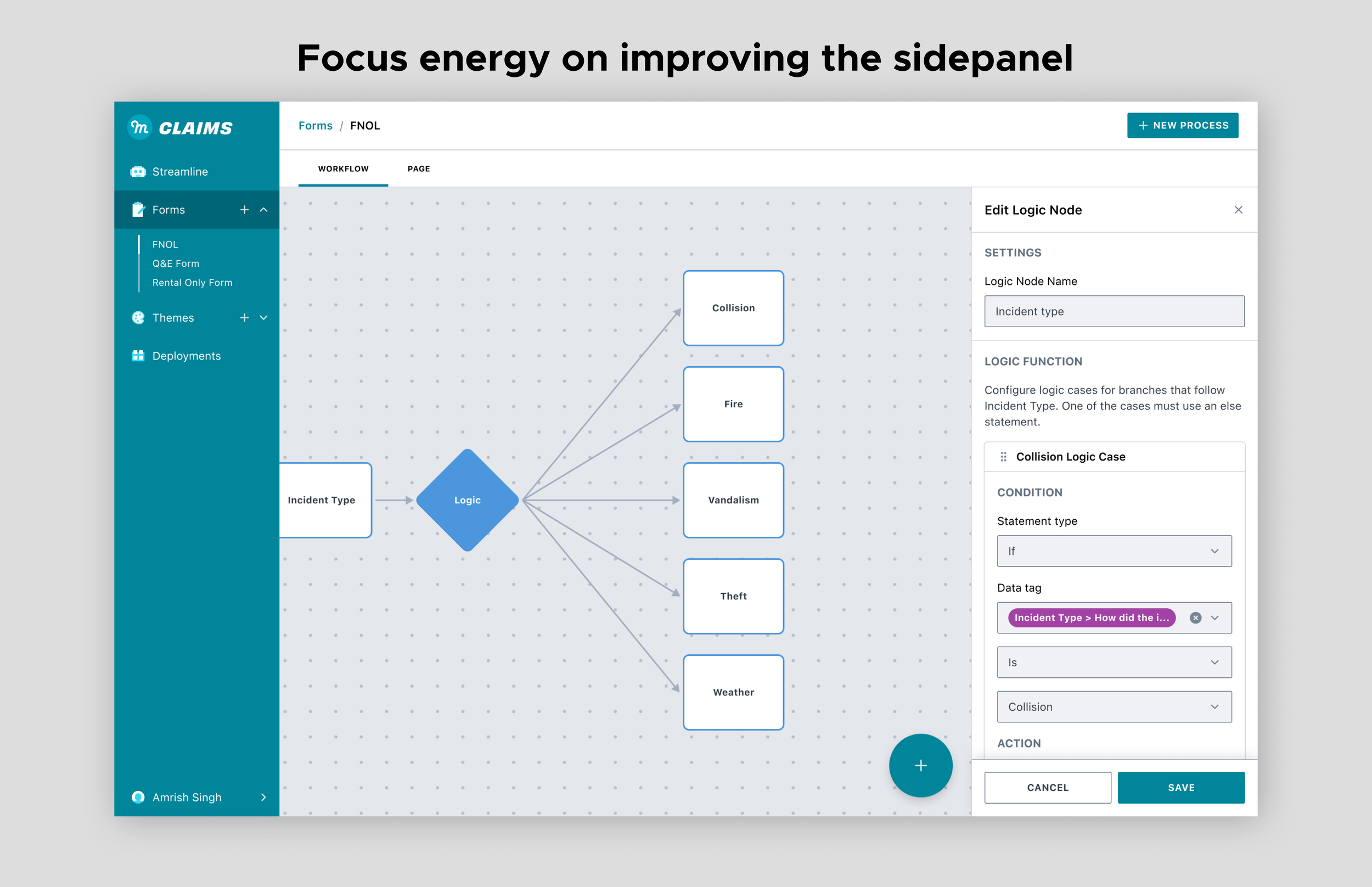
Branching logic introduced a new navigational paradigm. Logic would be configurable on a sidepanel visible in the workflow view. This would allow form builders to maintain the context of various branches as they configured the conditions that would lead to various next actions for end users.
Configuration
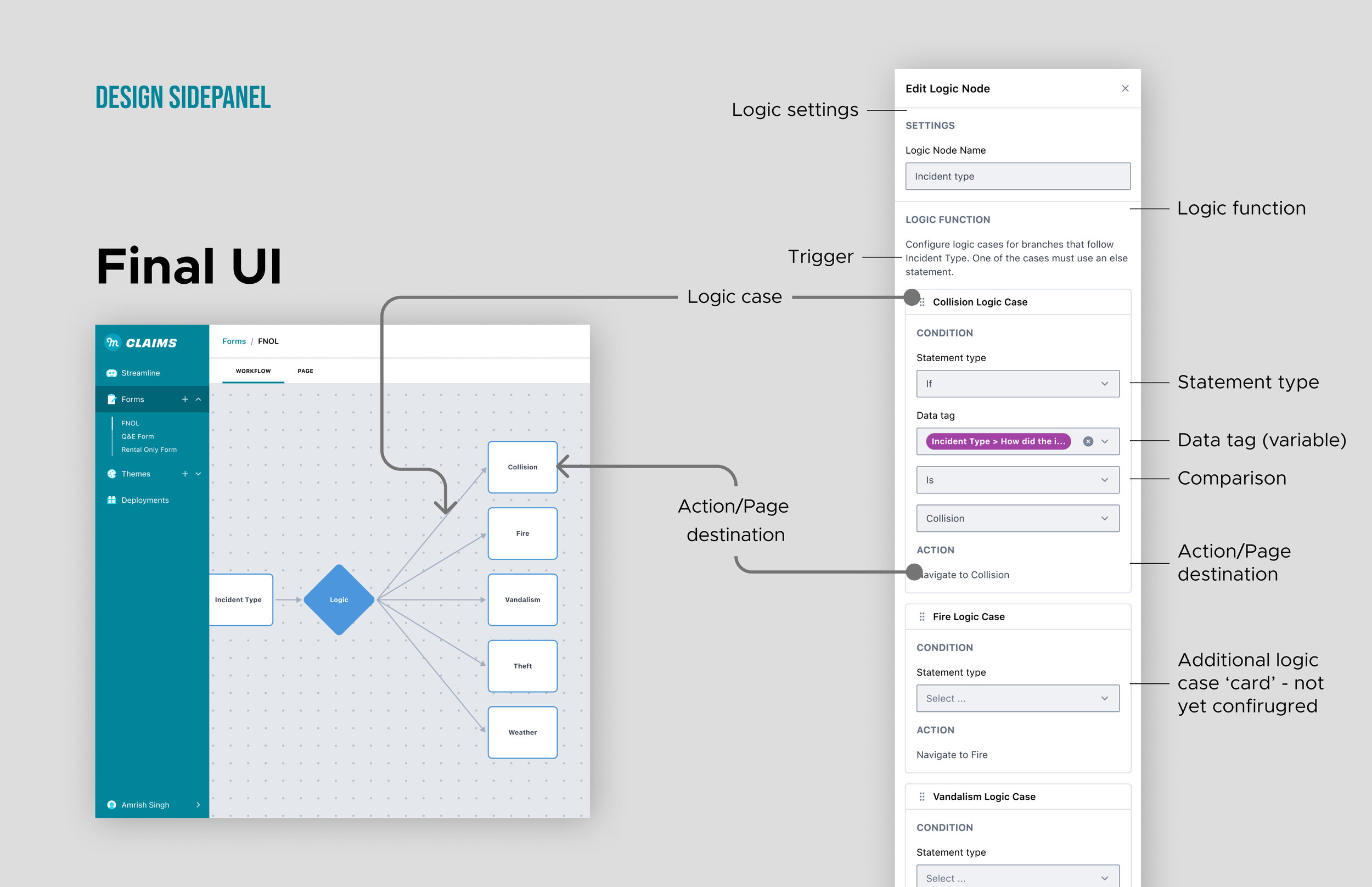
Configuration was improved to include a more user-friendly sidepanel that allowed for step by step configuration. Only destinations already connected on the canvas would display in the sidepanel, reducing potential errors.
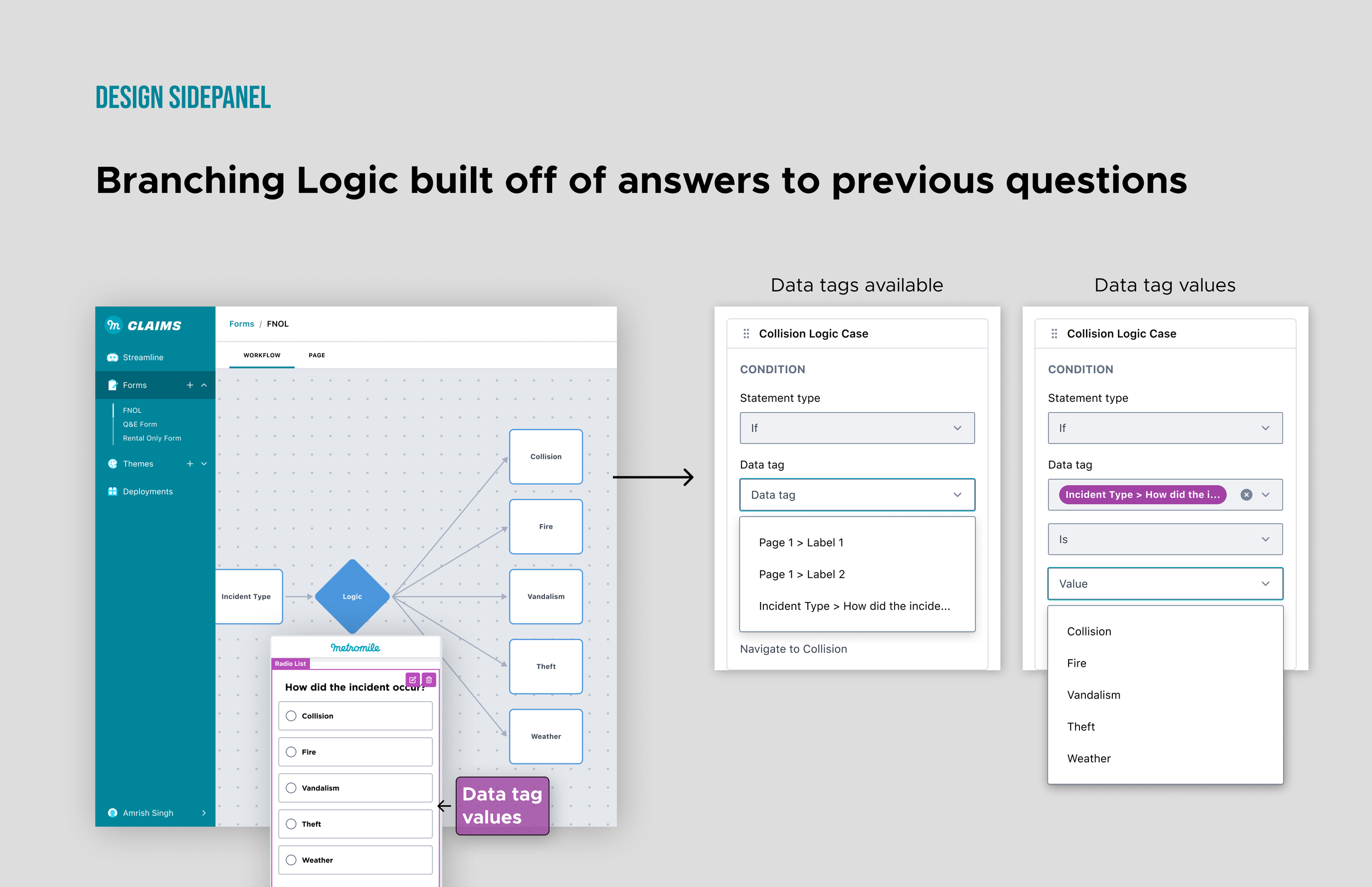
Data variables
‘Data tags’ (variables) that were previously established in the workflow were available as variables for form builders to use when setting conditions for end-user navigation.
New Components
As part of the new feature, I designed component cards that would simplify the process of configuring logic cases. The case cards used progressive disclosure to surface each step in the process, reducing opportunities for errors and helping users understand how logic is built. Cards are drag-and-drop so they may be reordered in the sidepanel as needed.
Results & Takeaways
Once the new feature was live, our form builders were immediately building branching logic for our customers. And, critically, they were doing so without the fear of making breaking changes that would lead to hours of troubleshooting and developer time.
Designing branching logic was a big win for our team. It addressed an operational risk and laid the foundation on which subsequent improvements could be made. It also surfaced critical pain points for our users that we evaluated and prioritized for future product enhancements.
And on a team level, it was a great collaborative effort across the board that led to process improvements in how we design and build great products for our users.